참여하고 있는 개발 커뮤니티에서 기회가 생겨서..
부족하지만 발표를 진행했었습니다.
사내에 디자인 시스템을 도입하면서 알게 된 디자인 시스템의 개념과 장점, 그와 동시에 Compose를 최초 도입하면서 알게 된 부분들을 개발 분야에 상관없이 다른 분도 이해하실 수 있는 발표를 진행해 봤습니다.
이해가 되셨을지는 모르겠으나 ㅎㅎ..;;
몇 가지 주요한 부분들만 올려보자면




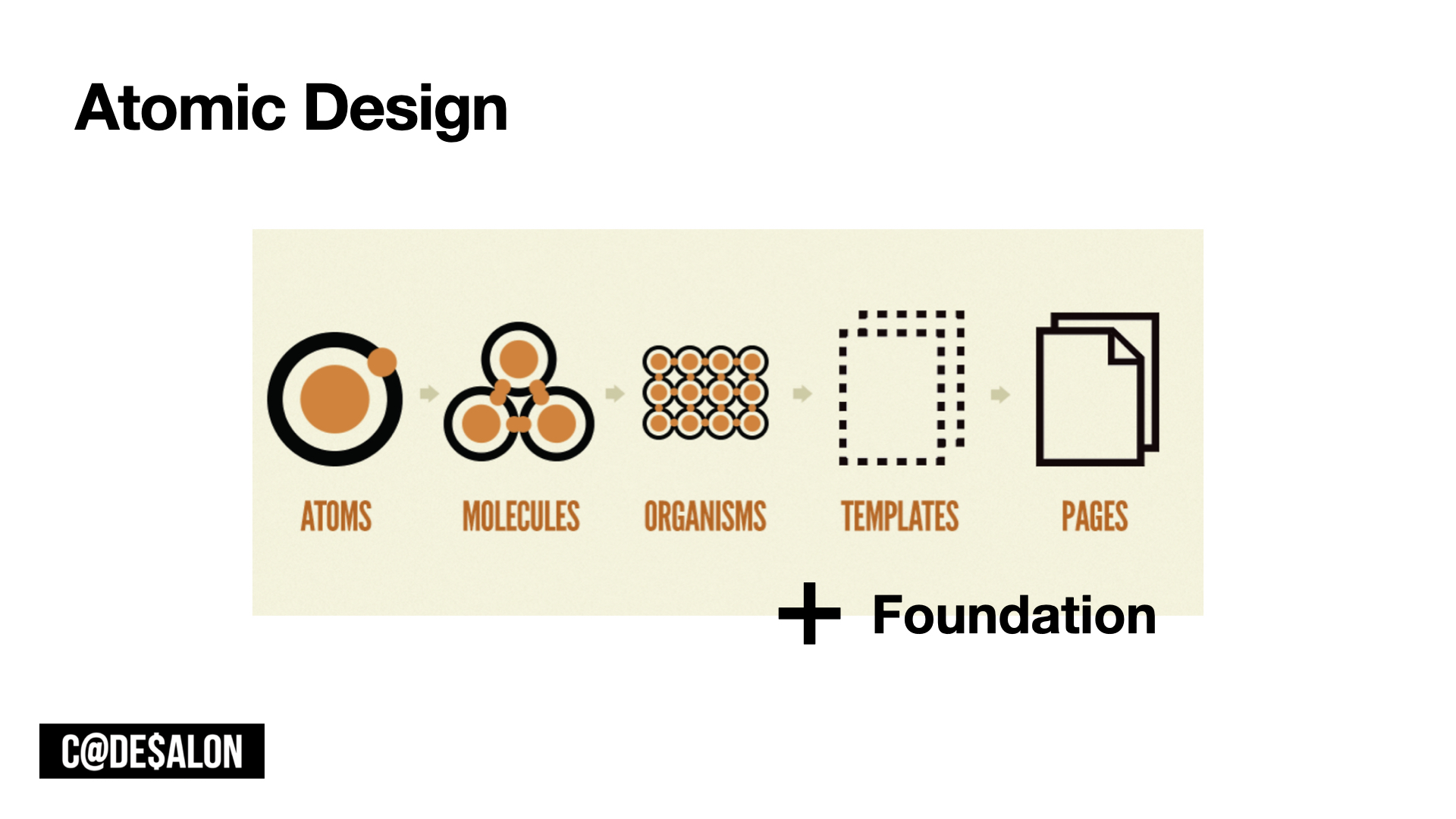
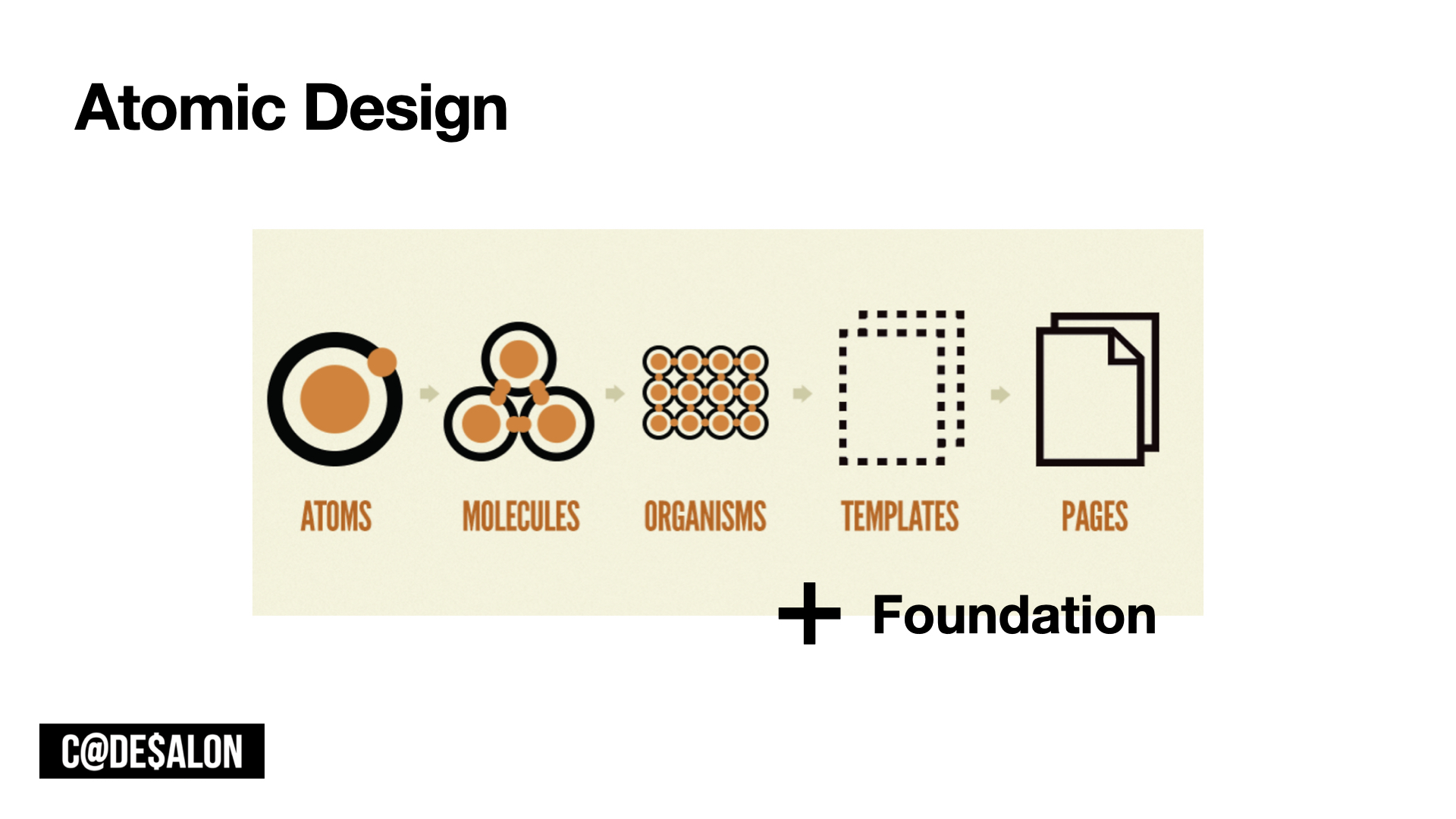
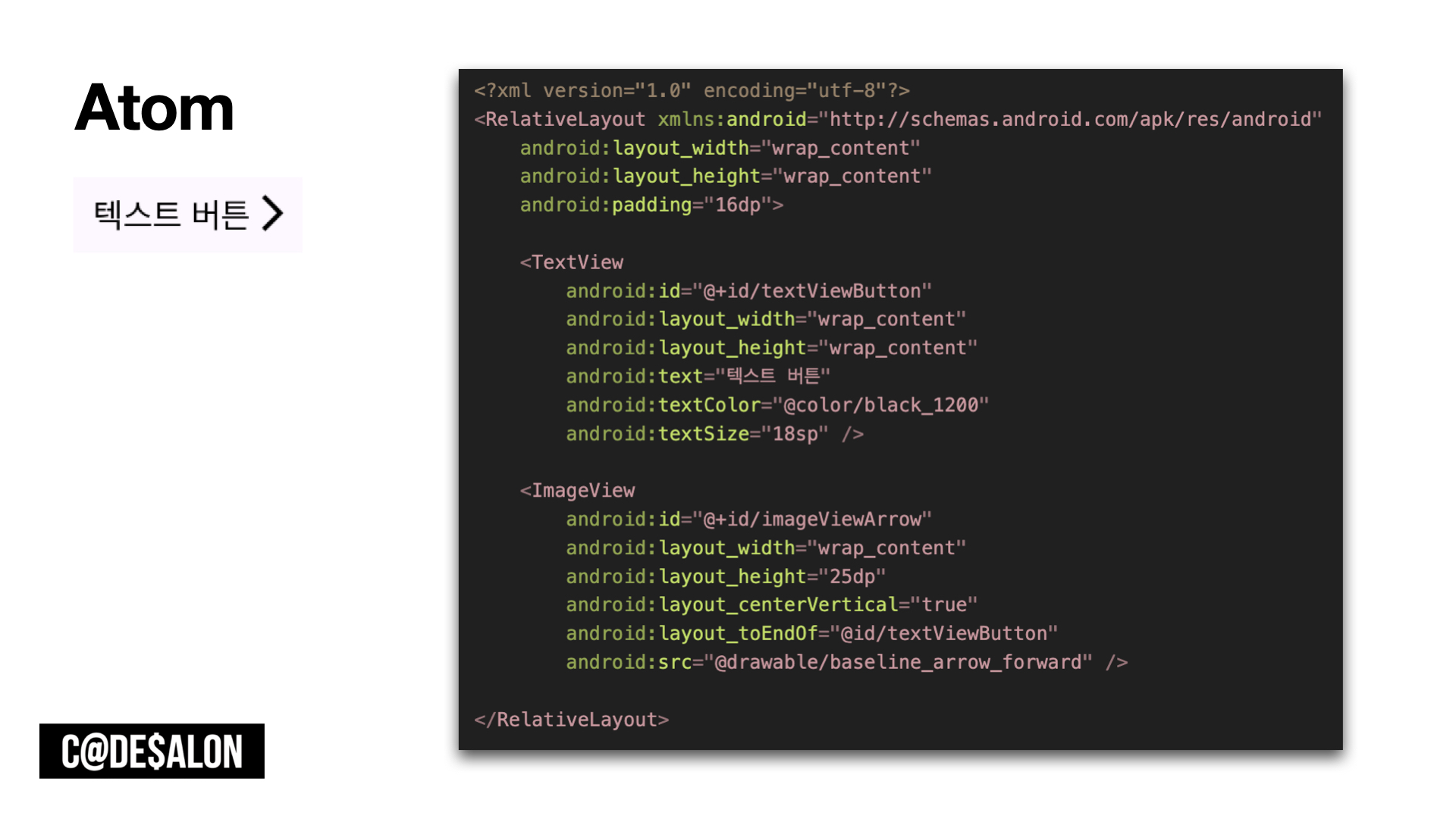
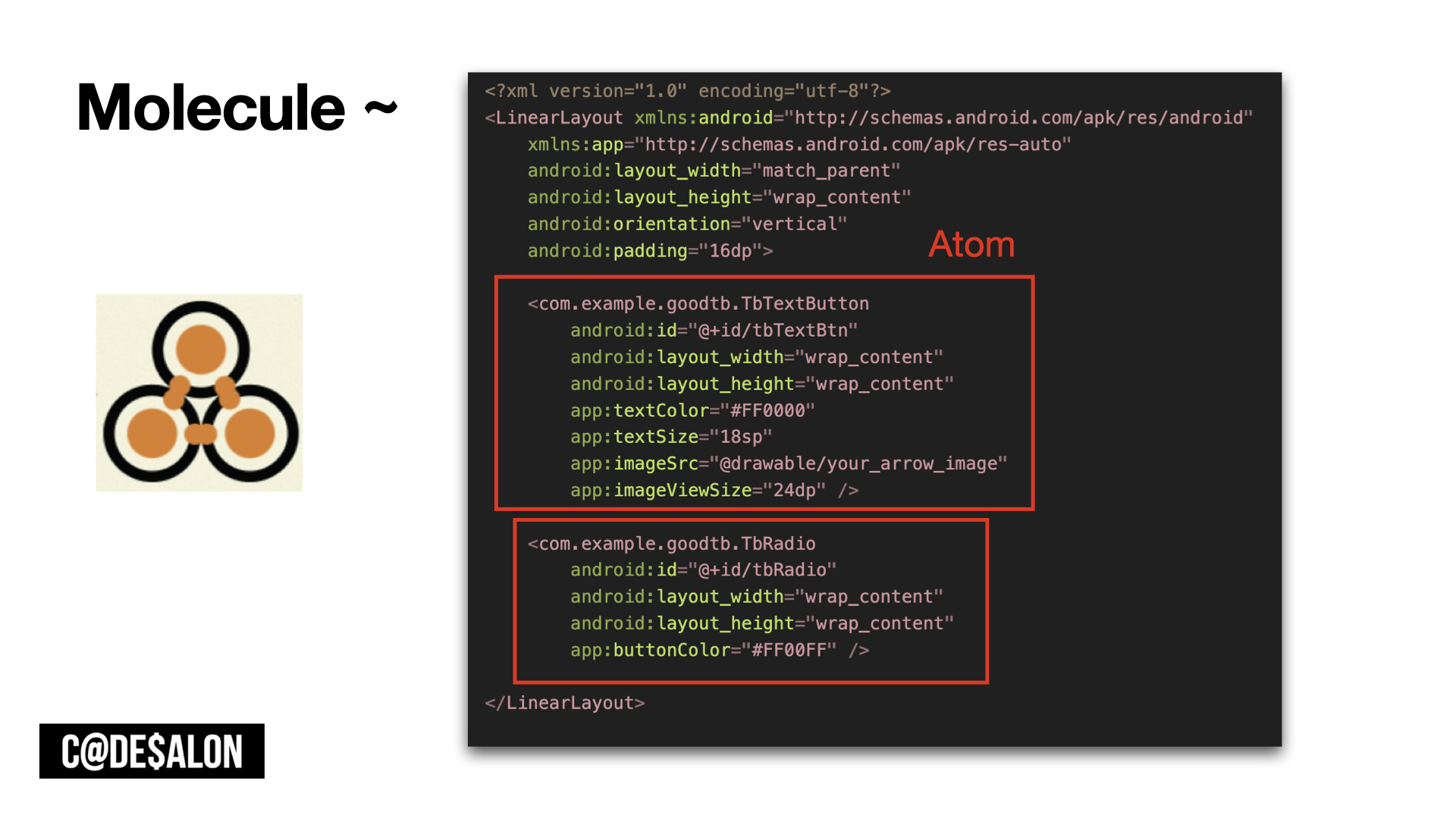
아토믹 디자인 시스템의 단계적 구성과 그를 각 조합에 맞게 구현한 예시를 보여주는 장면입니다.
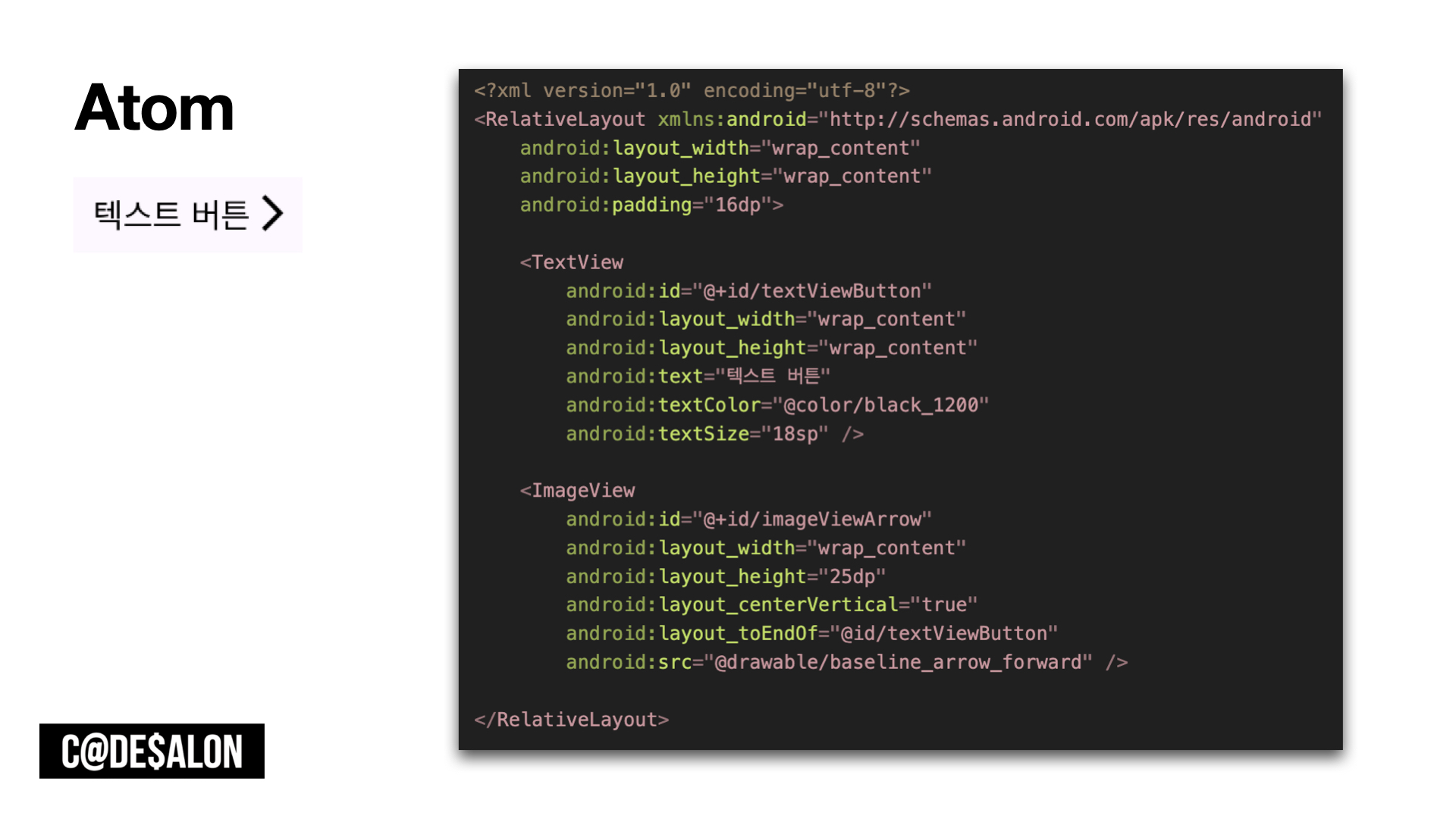
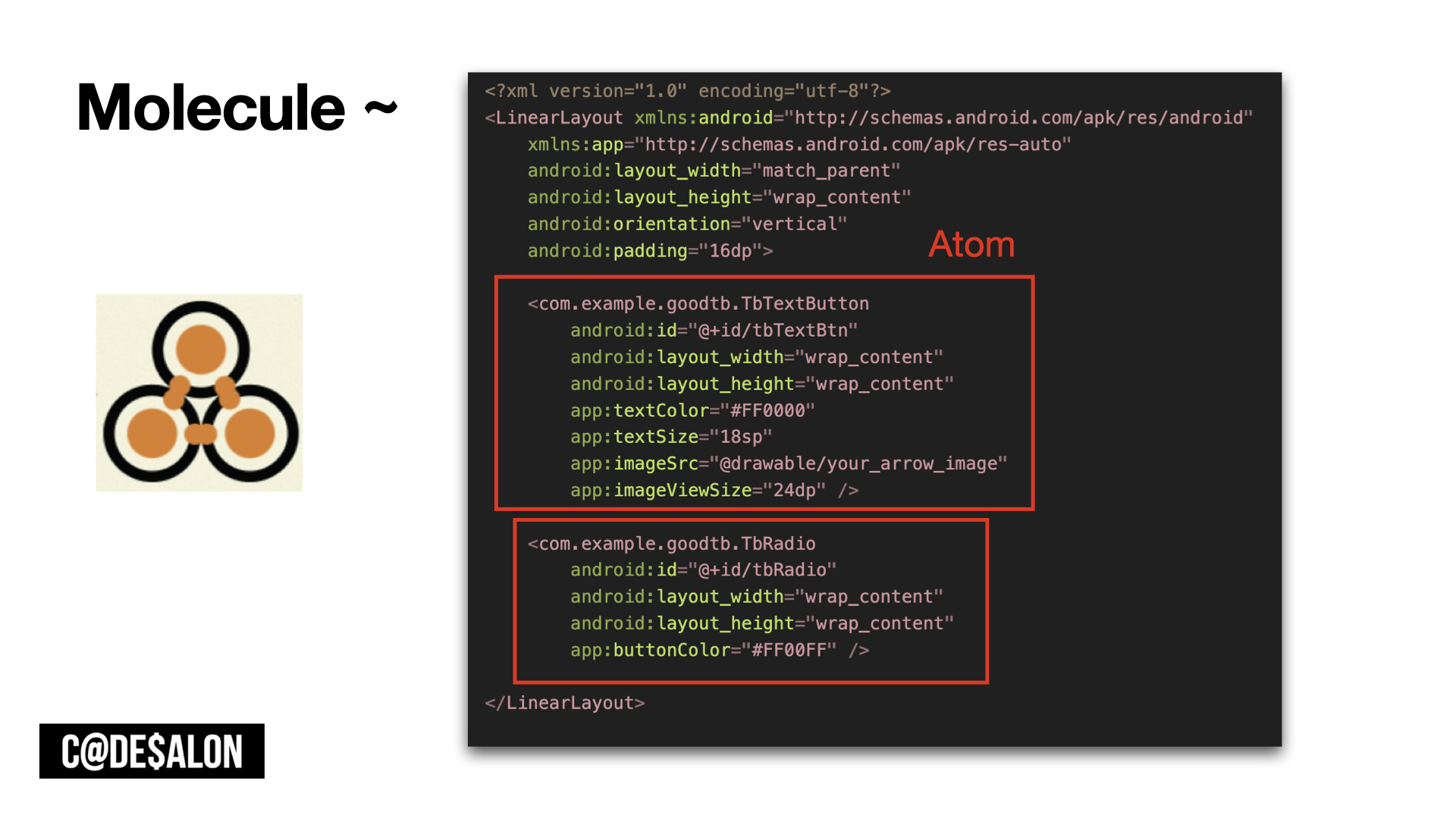
XML에서 구현한 컴포넌트를 자유롭게 활용하여 조합하고 사용할 수 있습니다.




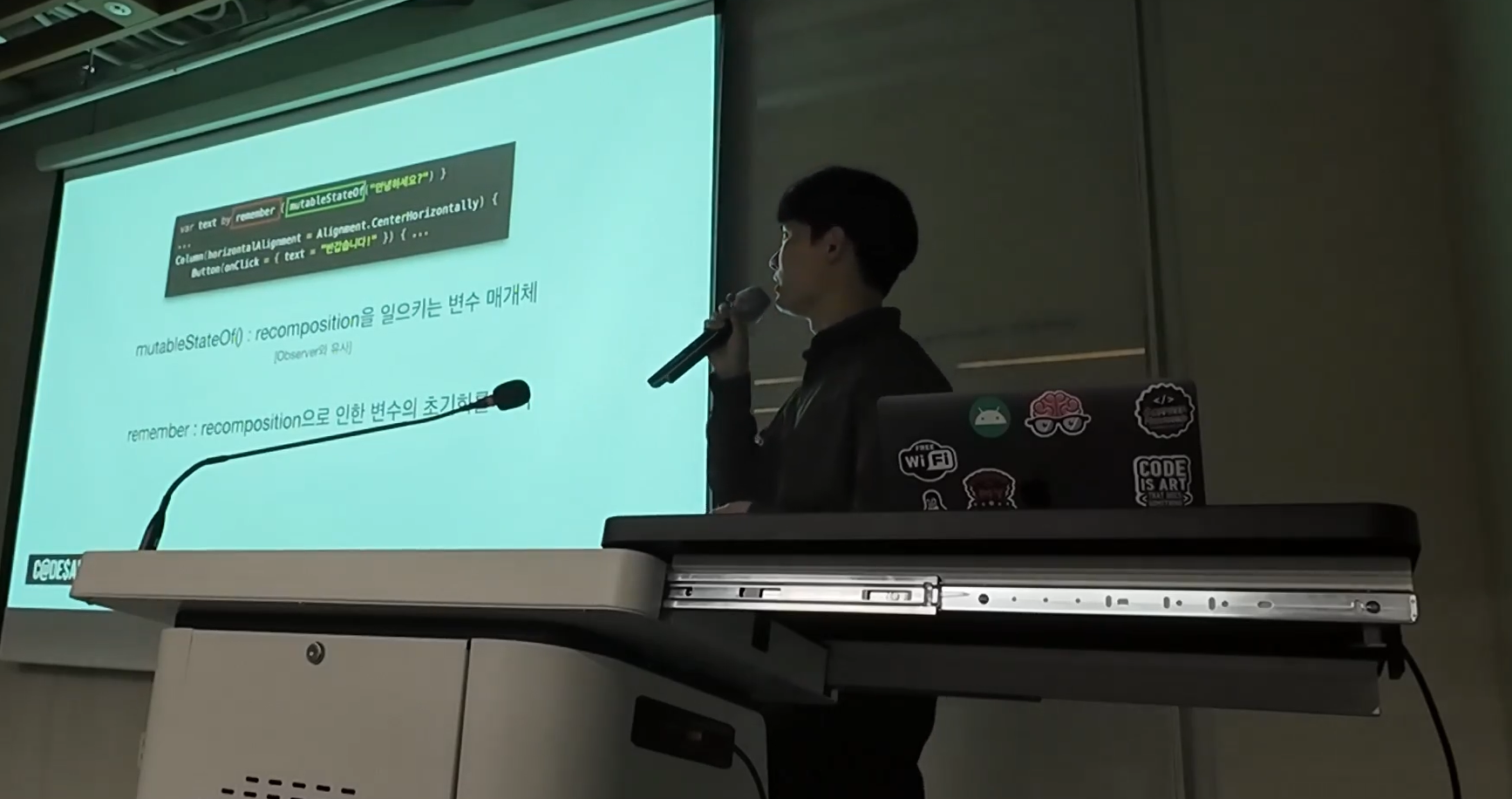
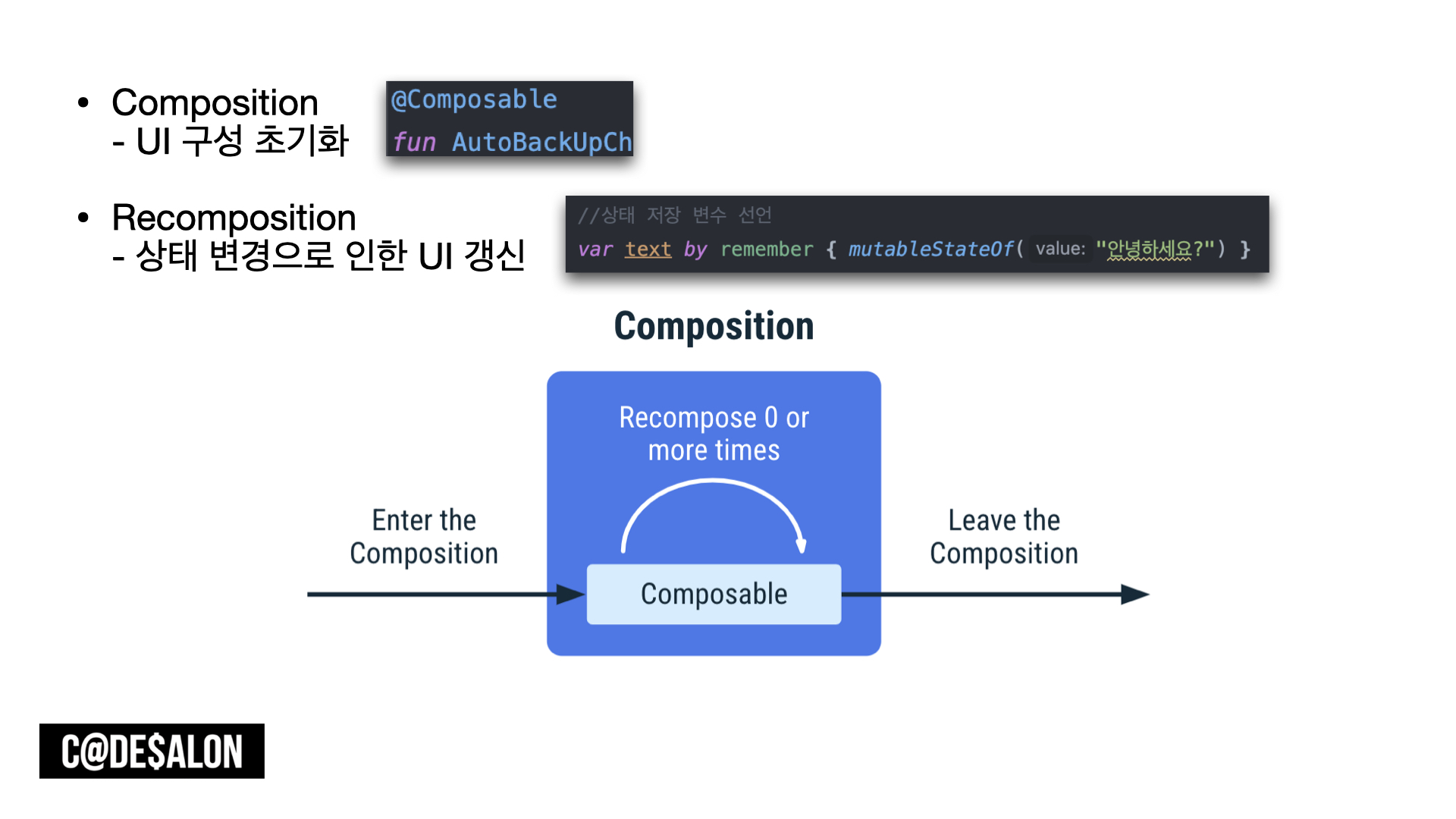
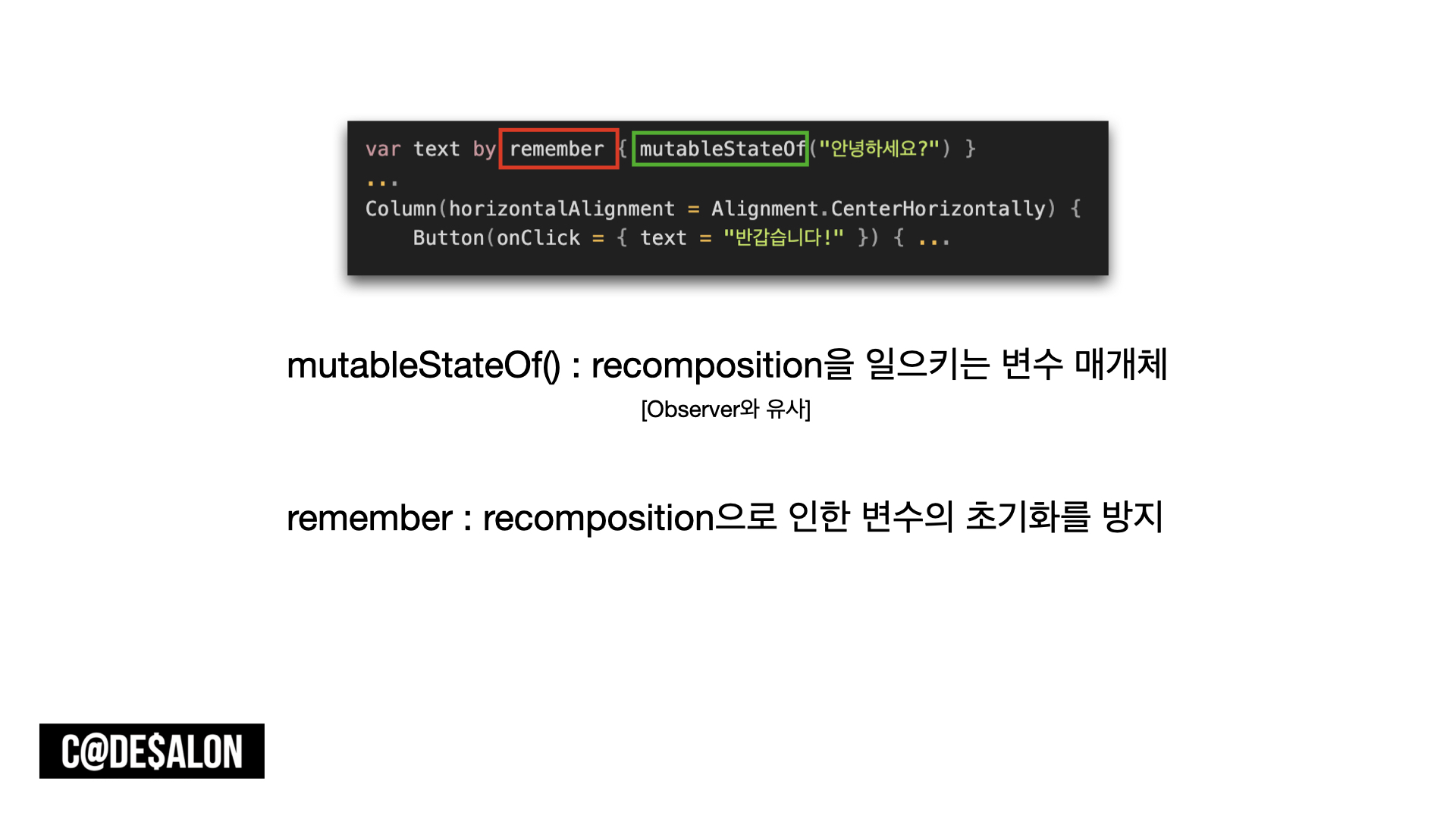
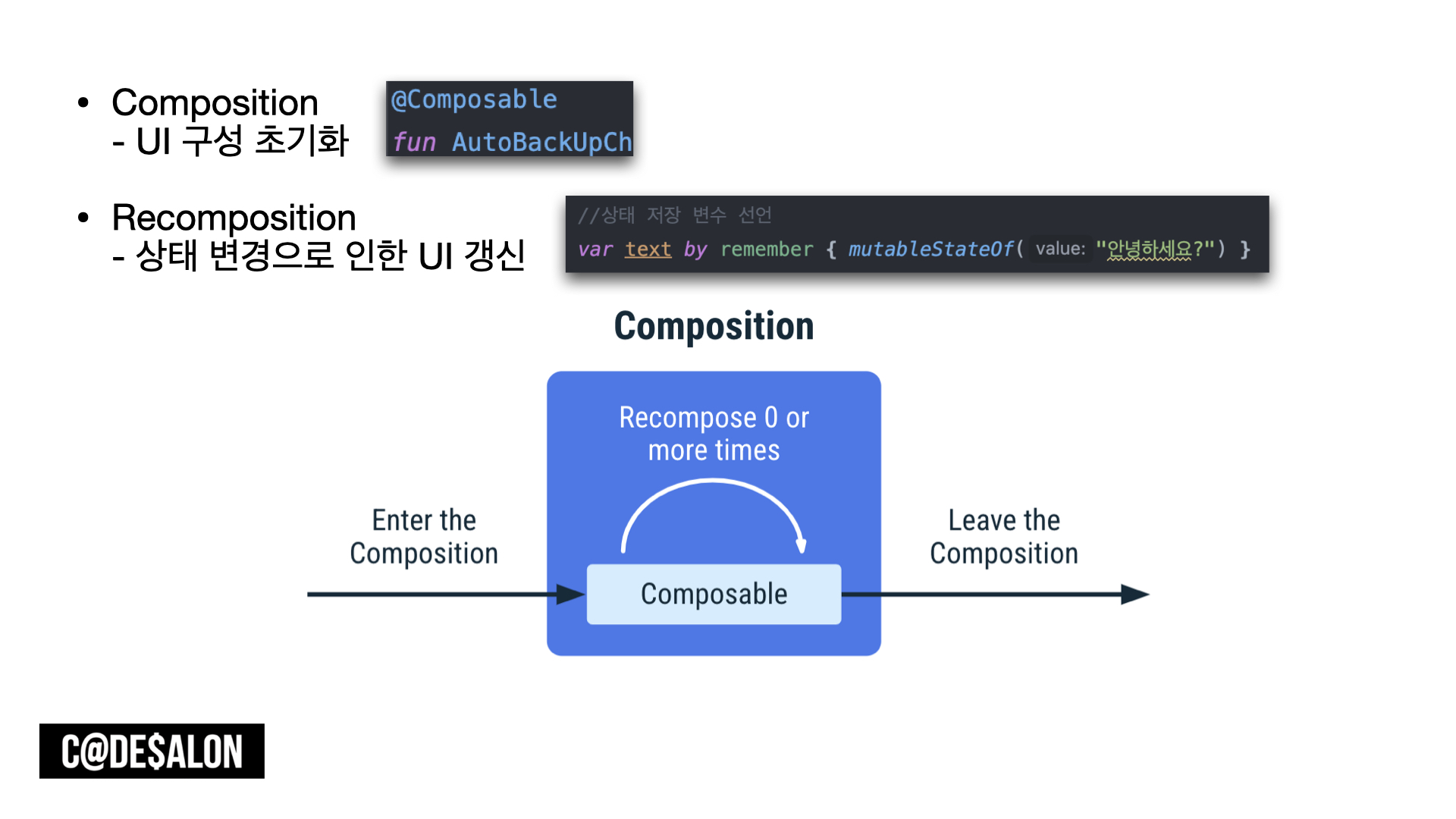
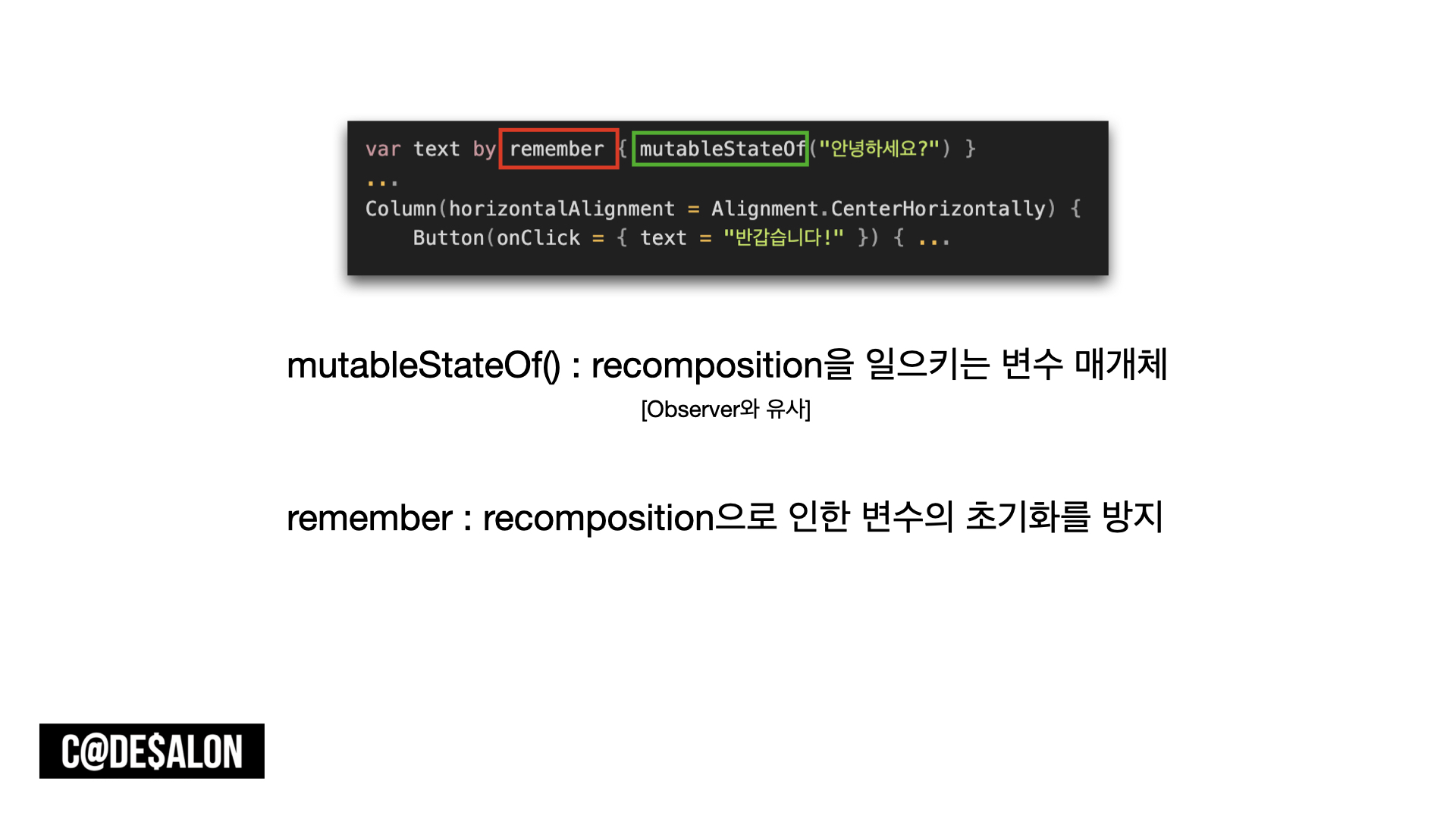
Compose의 개념과 장점, 그리고 컴포즈 내 변수에서 항상 보이는 mutableStateOf()와 remember에 대한 이야기입니다.
리컴포지션 개념
- 리컴포지션은 상태가 변경될 때 발생합니다. 상태값이 변경되면 해당 상태값을 참조하고 있는 컴포저블 함수들이 다시 실행되어 UI를 업데이트합니다.
- 리컴포지션이 발생하면 전체 컴포지션 트리가 갱신되지 않고, 상태에 영향을 받는 부분만 다시 컴포즈됩니다. 이를 통해 불필요한 UI 업데이트를 방지하고 성능을 최적화할 수 있습니다.
리컴포지션의 동작 원리
- 상태값(State) 변경:
- 컴포저블 함수 내에서 사용된 상태가 변경되면 Compose는 이 상태에 의존하고 있는 함수만을 리컴포즈 합니다.
- 효율적인 리컴포지션:
- Compose는 UI를 최적화하기 위해, 변경된 상태를 참조하는 컴포저블 함수만 다시 실행합니다. 즉, 영향을 받는 부분만 다시 컴포즈되며, 나머지 부분은 그대로 유지됩니다.
- 리컴포지션은 이전 상태와 현재 상태를 비교하여 변경이 필요 없는 컴포저블은 다시 그리지 않습니다.



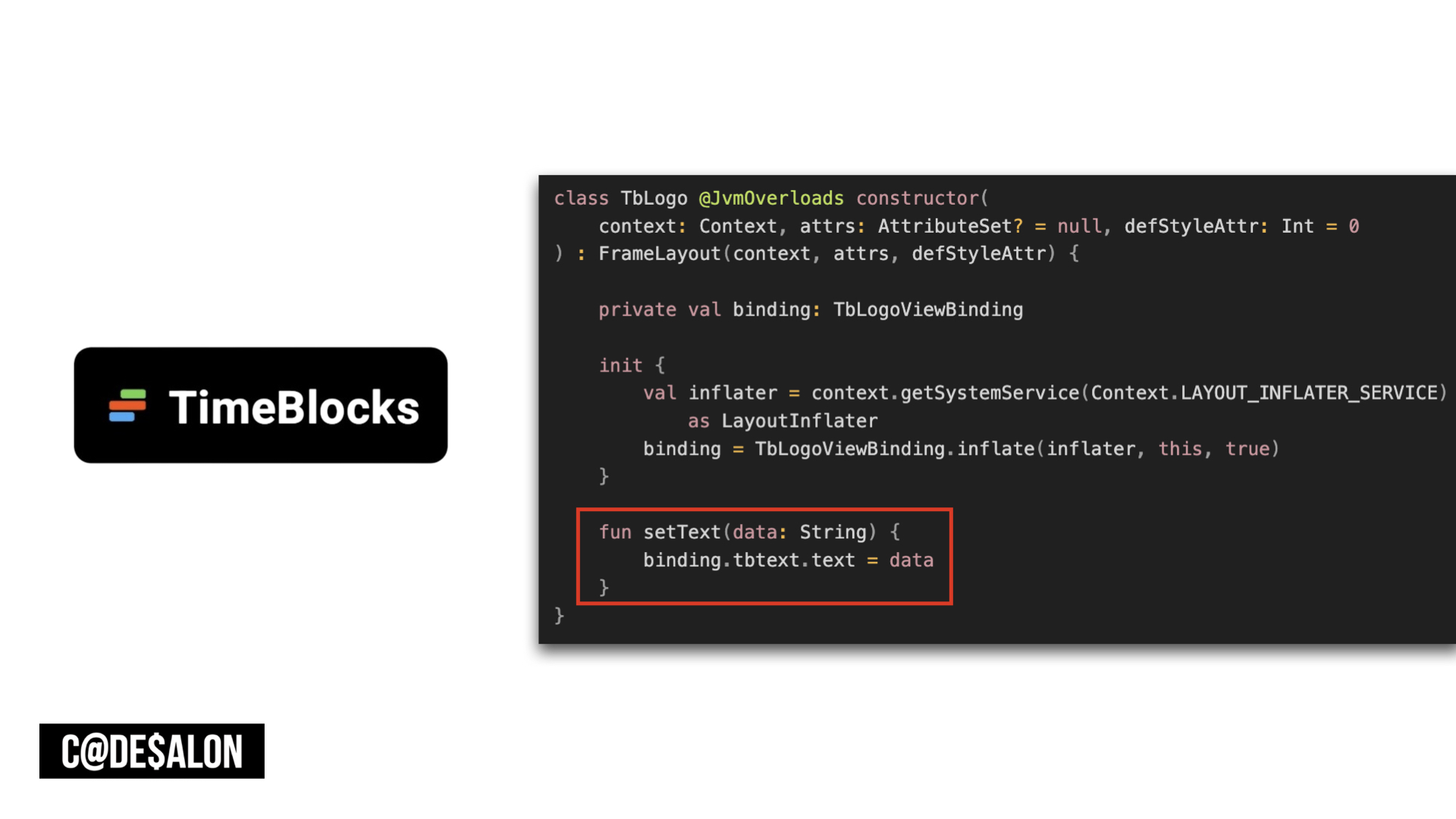
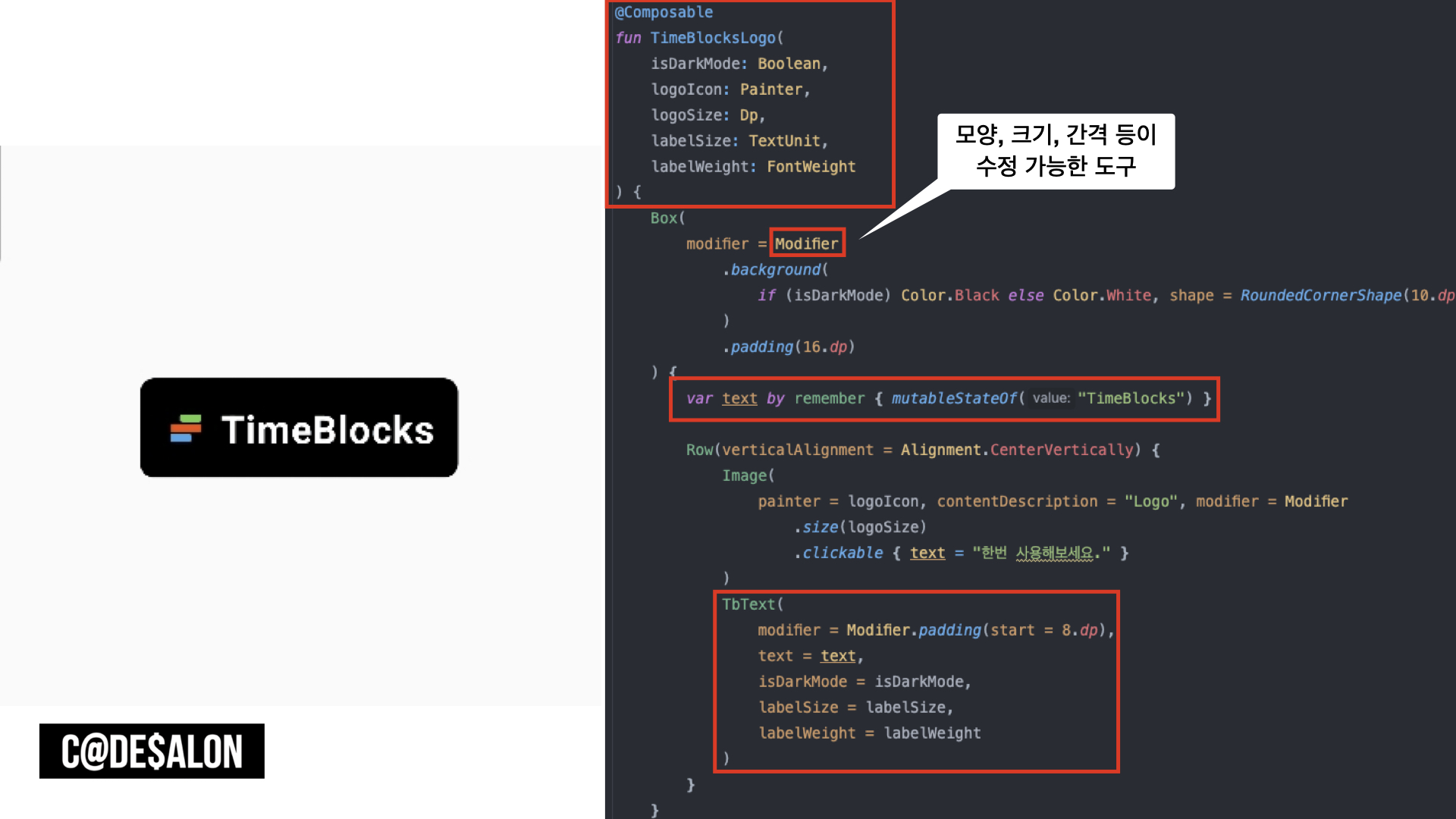
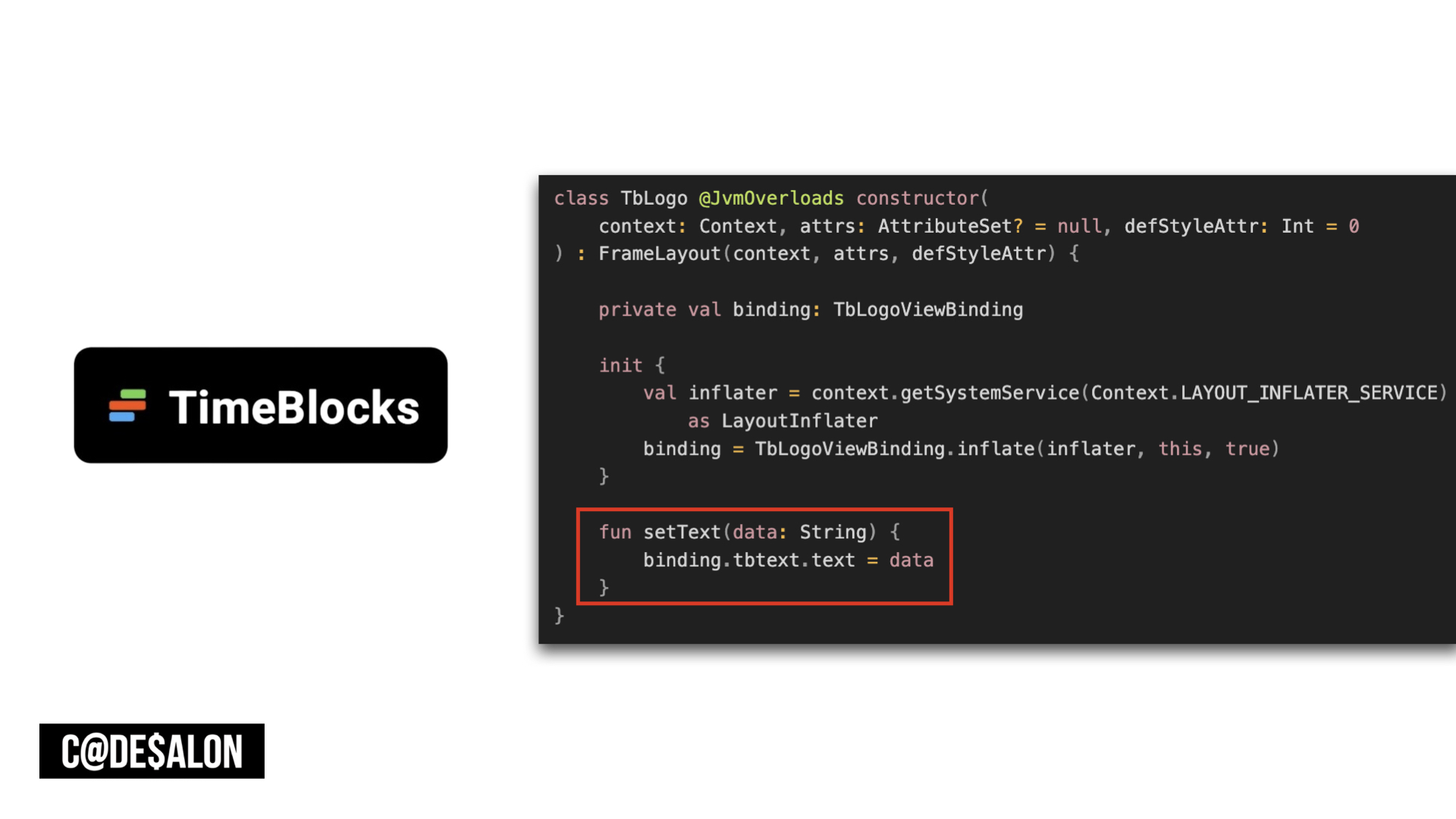
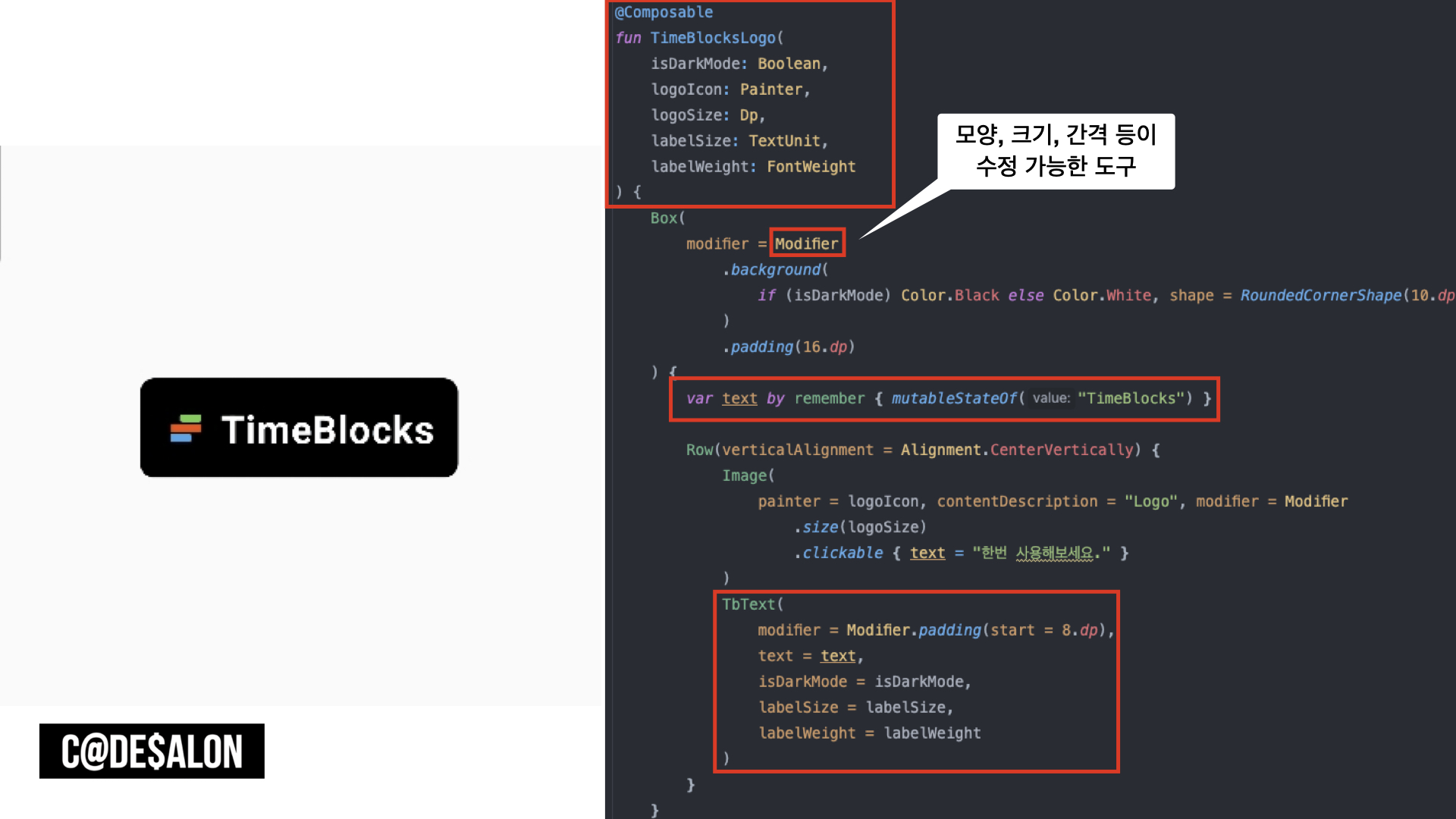
실제로 로고 컴포넌트를 만들어내는 예시를 보여줍니다.
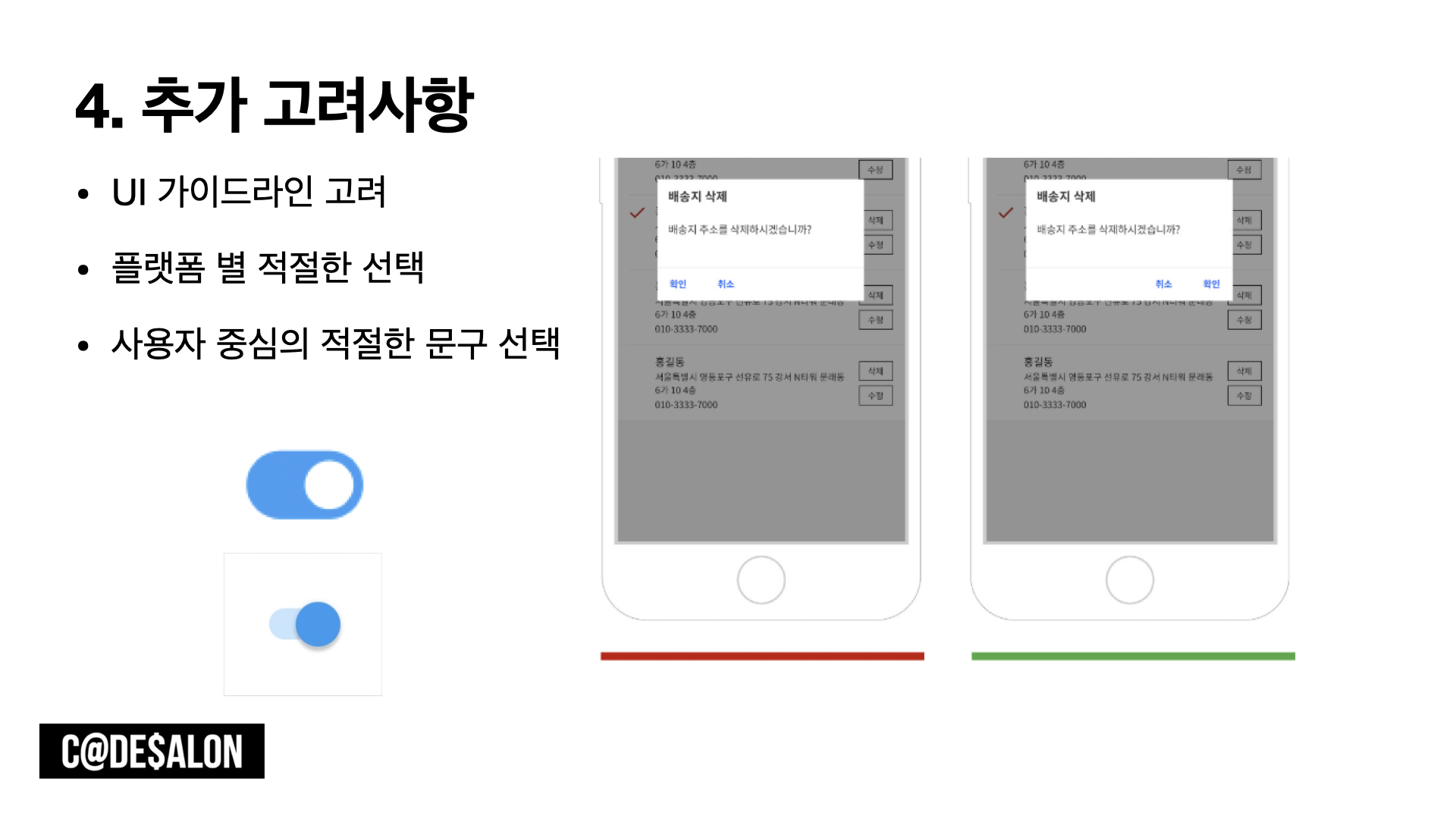
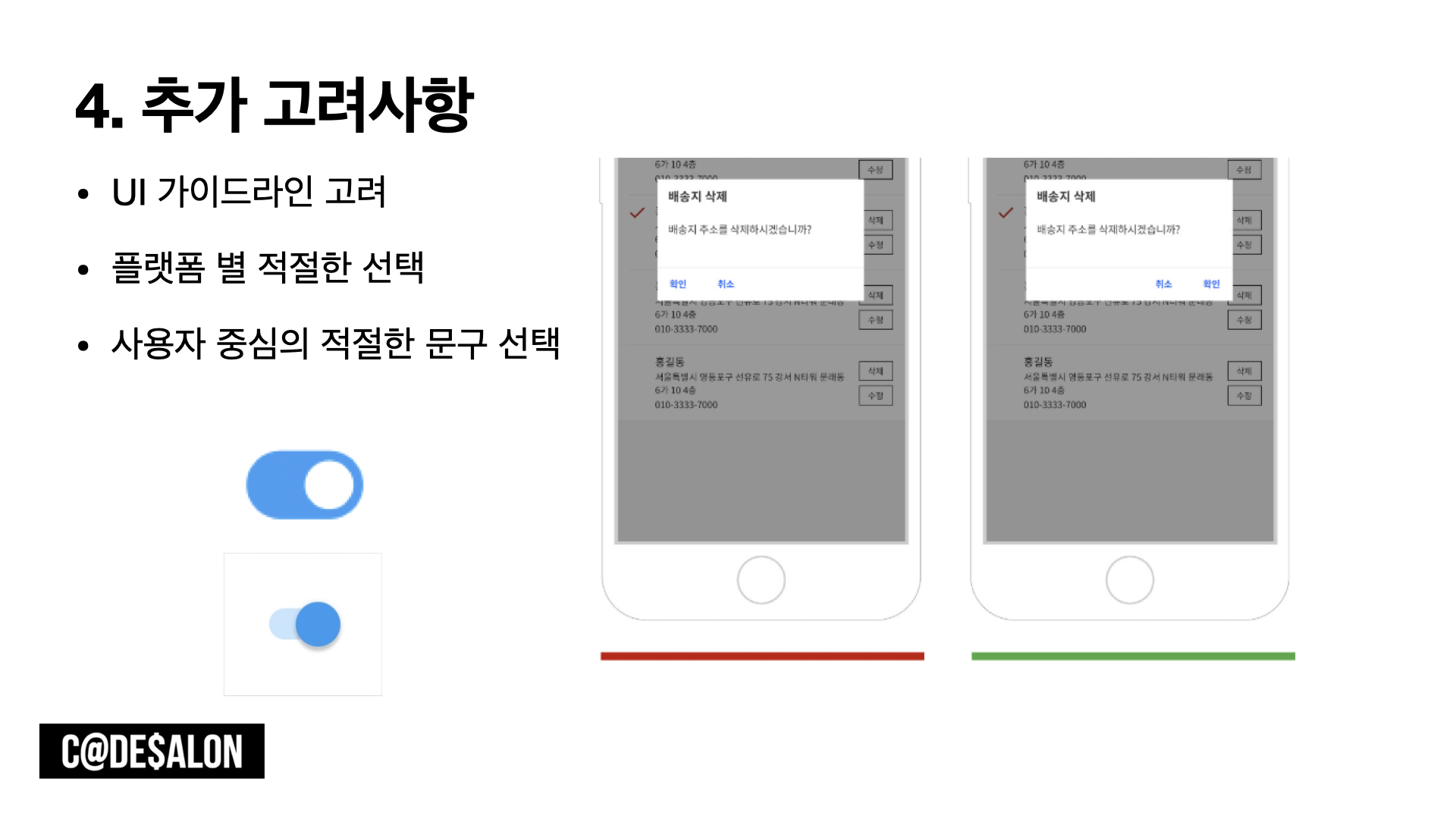
단순 코드뿐만 아니라 사용자 입장에서 디자인 시각적 측면을 고려하는 부분 또한 디자인 가이드의 중요한 요소라고 할 수 있겠습니다.

참여하고 있는 개발 커뮤니티에서 기회가 생겨서..
부족하지만 발표를 진행했었습니다.
사내에 디자인 시스템을 도입하면서 알게 된 디자인 시스템의 개념과 장점, 그와 동시에 Compose를 최초 도입하면서 알게 된 부분들을 개발 분야에 상관없이 다른 분도 이해하실 수 있는 발표를 진행해 봤습니다.
이해가 되셨을지는 모르겠으나 ㅎㅎ..;;
몇 가지 주요한 부분들만 올려보자면




아토믹 디자인 시스템의 단계적 구성과 그를 각 조합에 맞게 구현한 예시를 보여주는 장면입니다.
XML에서 구현한 컴포넌트를 자유롭게 활용하여 조합하고 사용할 수 있습니다.




Compose의 개념과 장점, 그리고 컴포즈 내 변수에서 항상 보이는 mutableStateOf()와 remember에 대한 이야기입니다.
리컴포지션 개념
- 리컴포지션은 상태가 변경될 때 발생합니다. 상태값이 변경되면 해당 상태값을 참조하고 있는 컴포저블 함수들이 다시 실행되어 UI를 업데이트합니다.
- 리컴포지션이 발생하면 전체 컴포지션 트리가 갱신되지 않고, 상태에 영향을 받는 부분만 다시 컴포즈됩니다. 이를 통해 불필요한 UI 업데이트를 방지하고 성능을 최적화할 수 있습니다.
리컴포지션의 동작 원리
- 상태값(State) 변경:
- 컴포저블 함수 내에서 사용된 상태가 변경되면 Compose는 이 상태에 의존하고 있는 함수만을 리컴포즈 합니다.
- 효율적인 리컴포지션:
- Compose는 UI를 최적화하기 위해, 변경된 상태를 참조하는 컴포저블 함수만 다시 실행합니다. 즉, 영향을 받는 부분만 다시 컴포즈되며, 나머지 부분은 그대로 유지됩니다.
- 리컴포지션은 이전 상태와 현재 상태를 비교하여 변경이 필요 없는 컴포저블은 다시 그리지 않습니다.



실제로 로고 컴포넌트를 만들어내는 예시를 보여줍니다.
단순 코드뿐만 아니라 사용자 입장에서 디자인 시각적 측면을 고려하는 부분 또한 디자인 가이드의 중요한 요소라고 할 수 있겠습니다.