- 자사 서비스에서 신규 위젯을 추가하기로 했는데, 기존의 RemoteViews 방식이 아닌 Compose Glance 기반으로 위젯 구현을 진행해 봤다.
- RemoteViews의 경우에는 XML 레이아웃을 조작해서 화면에 표시하는 방식이다. 클릭 이벤트는 PendingIntent로 처리
- Glance의 경우에는 Compose 기반인데, 백그라운드에서는 RemoteViews 기반이지만 개발자가 직접 코드로 다룰 필요가 없음. 가독성도 좋고 onClick 처리도 GlanceModifier를 통해 간단하지만 역시 위젯 특유의 제한 사항은 존재한다.
- 먼저 아래 설정을 Gradle에 추가해 준다.
implementation("androidx.glance:glance:1.1.1")
implementation("androidx.glance:glance-material3:1.1.1")
implementation("androidx.glance:glance-appwidget:1.1.1")
- 그리고 두 가지 클래스를 만든다. GlanceAppWidget과 GlanceAppWidgetReceiver
- GlanceAppWidget은 위젯의 로직 및 UI를 구성하는 클래스다.
class QuickActionWidget : GlanceAppWidget() {
override suspend fun provideGlance(context: Context, id: GlanceId) {
provideContent { QuickActionWidgetLayout() }
}
}
- GlanceAppWidgetReceiver는 GlanceAppWidget을 시스템에 등록하고, 브로드캐스트를 받는 역할을 한다.
class QuickActionWidgetReceiver : GlanceAppWidgetReceiver() {
override val glanceAppWidget: GlanceAppWidget = QuickActionWidget()
}
- 이제 Manifest에 등록해 준다.
<receiver
android:name=".widget.QuickActionWidgetReceiver"
android:exported="true">
<intent-filter>
<action android:name="android.appwidget.action.APPWIDGET_UPDATE" />
</intent-filter>
<meta-data
android:name="android.appwidget.provider"
android:resource="@xml/widget_quick_menu" />
</receiver>
- 이제 Manifest에 추가할 때 같이 필요한 resource xml을 구현해 준다.
- 해당 xml에는 위젯의 갱신 주기, 프리뷰 이미지, 기본 사이즈, resizable 여부 등의 속성을 설정할 수 있다.
<?xml version="1.0" encoding="utf-8"?>
<appwidget-provider xmlns:android="http://schemas.android.com/apk/res/android"
android:initialLayout="@layout/아무거나_GO_GO"
android:minWidth="326dp"
android:minHeight="115dp"
android:previewImage="@drawable/quick_work_widget"
android:resizeMode="none"
android:updatePeriodMillis="0"
android:widgetCategory="home_screen" />- initial Layout이 필수인데, Compose 기반인 Glance에서는 그냥 아무런 layout xml 하나 지정해 주면 된다. 아무런 영향이 없다.
- previewImage를 넣어야 시스템의 위젯 선택 창에서 예시 이미지를 확인할 수 있다.

- widgetCategory는 위젯 유형인데, 보통 바탕화면 위젯들은 HomeScreenWidget이다.
| home_screen | 0x1 | 홈 화면에 추가 가능한 위젯 |
| keyguard | 0x2 | 잠금화면에 추가 가능한 위젯 (Keyguard) |
| searchbox | 0x4 | Google 검색창 근처에 표시 가능한 위젯 |
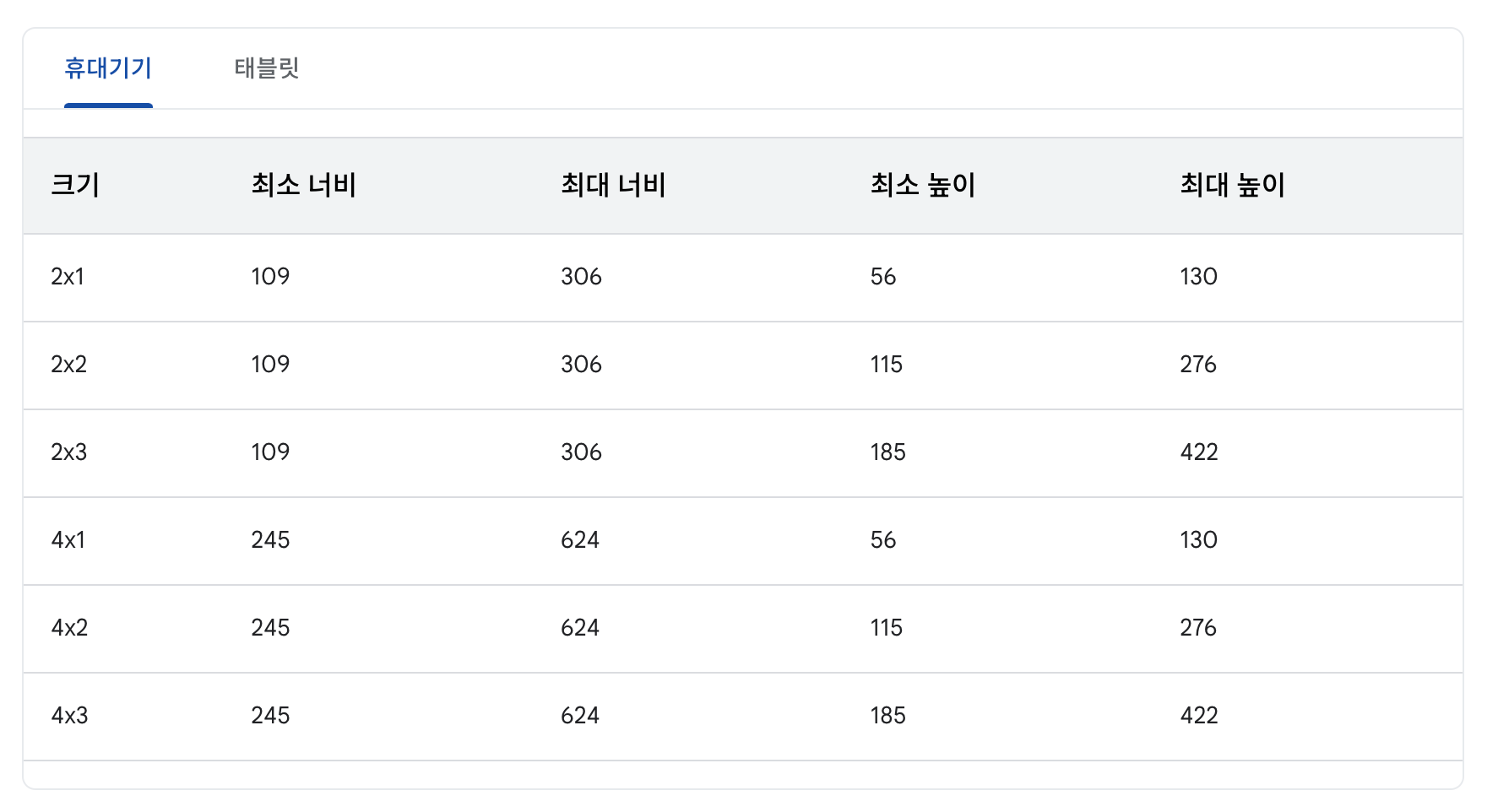
- width와 height는 디자인 가이드를 고려하면서 아래 명시된 크기를 따르는 것이 좋다.

https://developer.android.com/develop/ui/views/appwidgets/layouts?hl=ko
유연한 위젯 레이아웃 제공 | Views | Android Developers
이 페이지는 Cloud Translation API를 통해 번역되었습니다. 유연한 위젯 레이아웃 제공 컬렉션을 사용해 정리하기 내 환경설정을 기준으로 콘텐츠를 저장하고 분류하세요. 이 페이지에서는 위젯 크
developer.android.com
- 이제 여기까지가 기본 위젯 표시를 위한 과정이다. 이후에는 Compose로 AppWidget에 레이아웃을 구성하면 되는데, 이때 레이아웃 구성 잘못하면 위젯 렌더링 안 되는 부분들이 있다. 다음 글에서 정리해 보겠다.
